Мы уже оценили удобство работы с гугл-документами и размещения портфолио на гугл-диске. Пришло время освоить ещё одно полезное приложение от этого гиганта — Google Сайты.
Этот бесплатный конструктор позволяет создавать простейшие сайты на гугл-диске.
Главные достоинства
- Интегрирован с другими приложениями Google (Документы, Диск, Календарь и др.). Мне понравилось, что можно легко добавлять файлы прямо c Диска.
- Удобно работать не только с компьютера, но и со смартфона.
- Есть возможность коллективного доступа и правки.
Маме-райтеру приложение может быть полезно для размещения портфолио и презентации себя как специалиста. Если у вас уже накопилось много примеров работ, формат сайта будет удобнее и информативнее для заказчика, чем папка на Диске, а значит повысит ваши шансы.
Нам приложение отлично подходит, так как программировать ничего не придётся. В нём за считанные минуты разберётся даже человек, бесконечно далёкий от кода, вёрстки и прочих технических штук, но жаждущий заявить о себе на просторах интернета.
Не верите, что такое возможно? Я постараюсь убедить вас своим примером. Засекайте время!
Итак, начнём!
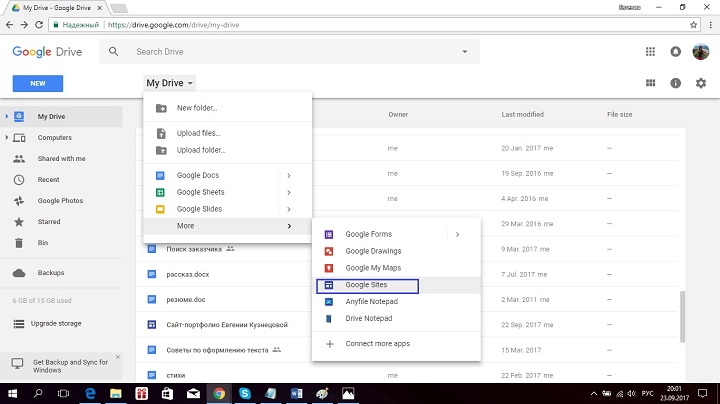
Заходим в свой аккаунт в Google, в приложениях находим Диск (в англоязычной версии — My Drive). Конструктор открывается, если нажать синюю кнопку «Создать» (New) вверху слева или Мой Диск, в выпавшем меню выбрать «Еще» (More) и найти в списке «Google Сайты» (Google Sites).
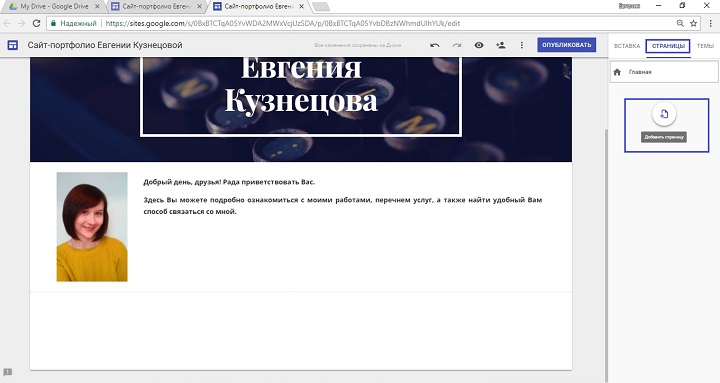
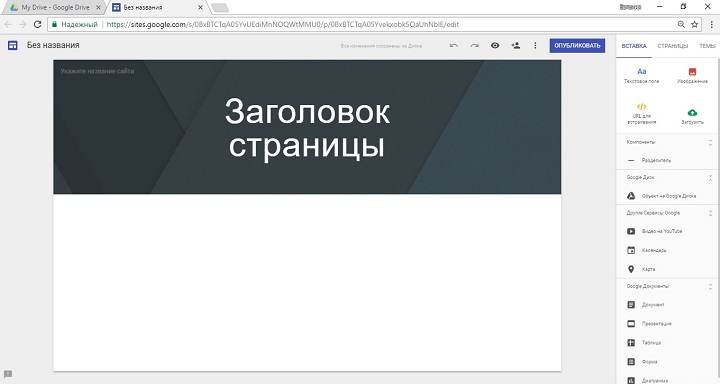
Нажав на них, мы должны увидеть такую страничку:
Это и есть главная страница нашего будущего сайта. Интерфейс во многом напоминает другие Google приложения, что облегчает работу.
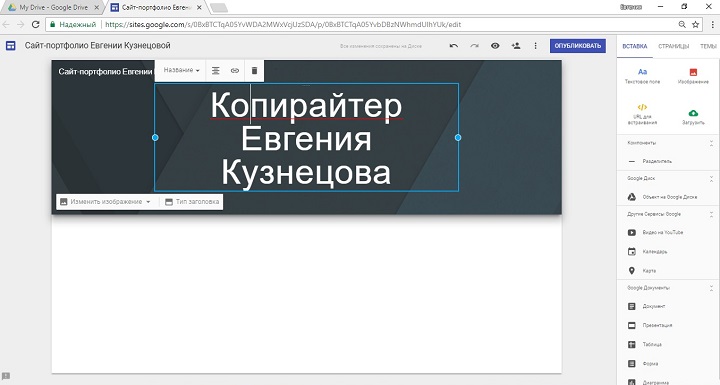
В левом верхнем углу указываем название нашего детища, придумываем заголовок страницы, щёлкнув мышью на словах «Заголовок страницы». У меня получается так:
Щёлкнув на «Тип заголовка», можно увеличить размер баннера или вовсе оставить лишь текст.
Фон меняем нажатием на «Изменить изображение» и далее «Выбрать изображение». Можно загрузить своё.
С помощью меню над рамкой текста можно его форматировать.
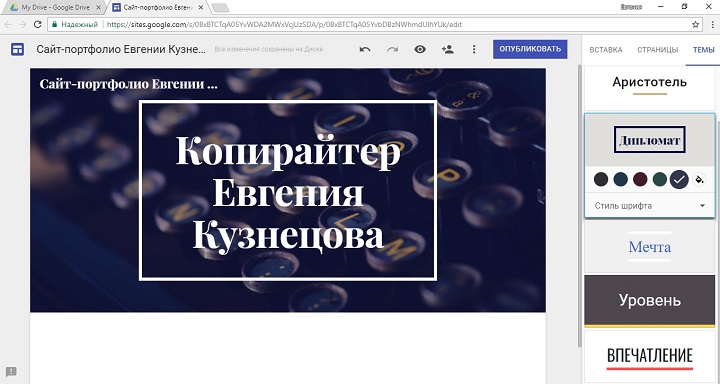
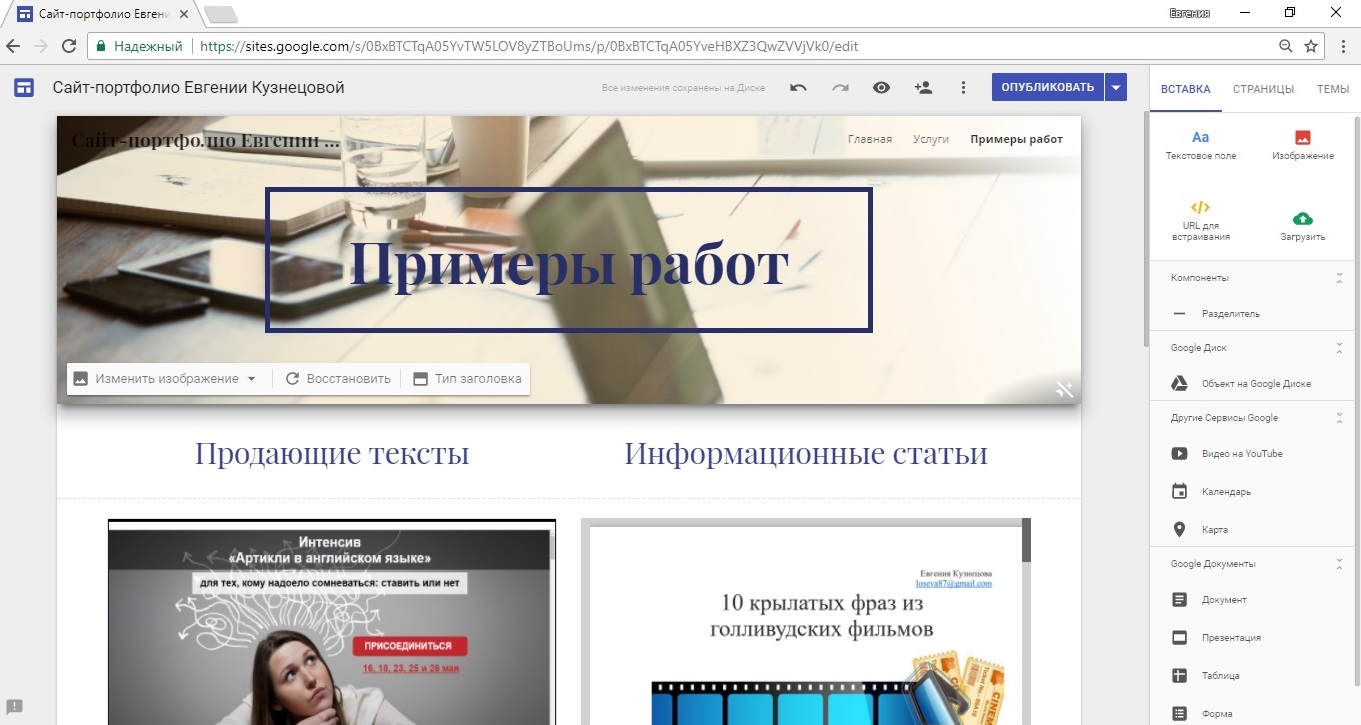
Ещё немного красоты и индивидуальности (насколько можно говорить об этом в отношении бесплатного конструктора) можно внести во вкладке «Темы» на панели справа.
Так выглядит «Дипломат» с классическим стилем шрифта:
Тема выбирается одна на весь сайт, а изображения баннера на каждой странице могут быть любые.
Добавление объектов
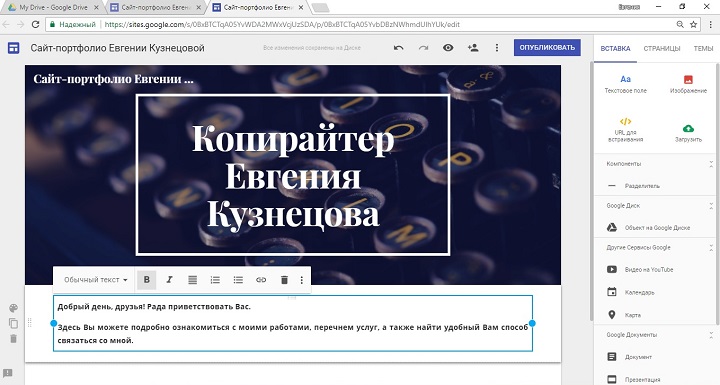
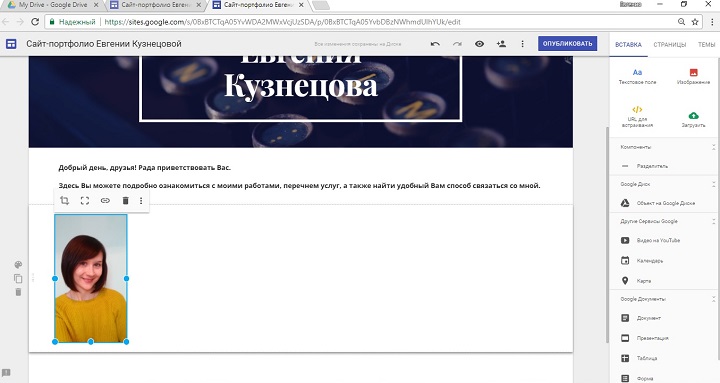
Под баннером расположено поле для текста. Я написала скромное приветствие, но лучше не лениться, а напрячь весь потенциал и написать самой себе сногсшибательный продающий текст, чтобы посетитель сразу понял, с каким профи имеет дело.
Доступно форматирование, хотя функционал его маловат.
Здесь же можно добавлять изображения, ещё текст, веб-контент (введя ссылку) или загружать файлы с компьютера. Есть два способа.
- Кликнуть дважды левой мышкой и выбрать нужное действие в появившемся круговом меню.
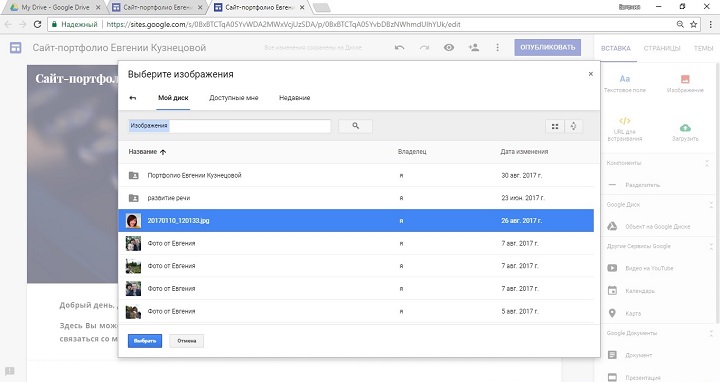
- В меню справа выбрать «Вставка». Здесь есть еще возможность загрузить ролик с Ютуба, файлы с гугл-диска. Щёлкаете нужное, выбираете, указываете ссылку или выполняете поиск, подтверждаете вставку.
Вся работа ведётся с отдельными фрагментами текста или изображений. Их можно перемещать по всей странице, а также менять ширину/высоту, потянув за кружки на рамке.
Добавление страниц
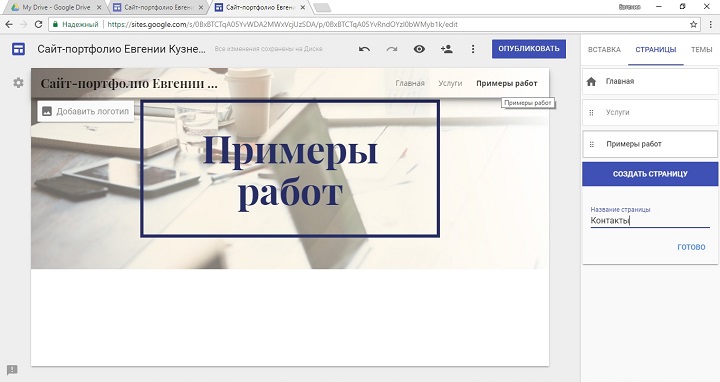
Чтобы создать другие разделы, нажмите на панели справа «Страницы», затем кнопку добавления:
 Число новых страниц не ограничено. Даём им имя, щёлкаем «Готово». Они появляются на панели навигации нашего сайта, и мы можем перемещаться по ним.
Число новых страниц не ограничено. Даём им имя, щёлкаем «Готово». Они появляются на панели навигации нашего сайта, и мы можем перемещаться по ним.
Заполняем страницы так же, как главную. Добавляем работы.
Я смогла добавить и презентацию, и pdf-файлы с гугл-диска:
Обратите внимание, что приложение использует для данных то же хранилище, что и Диск, поэтому объём информации ограничивается максимальным объёмом для бесплатного тарифа вашего аккаунта.
Настройка доступа
По умолчанию доступ к редактированию сайта имеете только вы, но можно пригласить других пользователей. Как и в гугл-документах, возможны два варианта: указать конкретного человека или получить ссылку.
Для доступа по ссылке нажимаете «Изменить» справа, выбираете второй вариант и сохраняете:
Если вы поставите галочку о запрете публикации в появившемся окне, другие смогут лишь вносить изменения, но без вашего одобрения они не вступят в силу.
Публикация и изменения
- Чтобы проверить, как будет выглядеть сайт, перейдём в предварительный просмотр, нажав иконку с глазом. В этой же вкладке появится наш свеженький сайт. Можно посмотреть, как он будет адаптирован под разные устройства.
- Если всё нравится, закрываем просмотр нажатием стрелки «назад» на панели браузера, щёлкаем синюю большую кнопку «Опубликовать».
- В открывшемся окошке даём название сайту. Если оно занято, нужно выбрать другое.
- На этом шаге можно запретить поисковикам показывать ваш сайт.
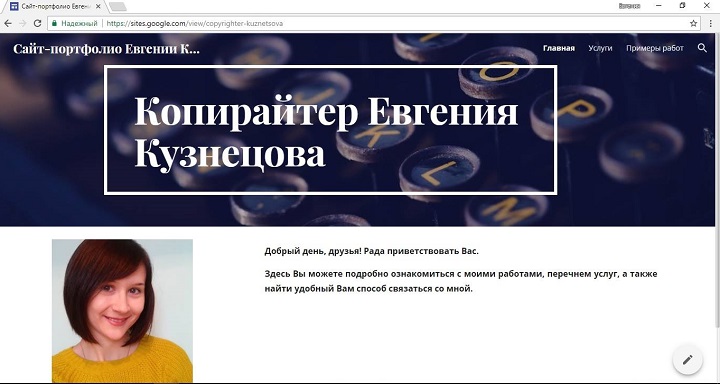
Адрес получается длинным:
https://sites.google.com/view/copyrighter-kuznetsova
Но на то и бесплатный конструктор, чтобы даже здесь указывать свое название.
- После публикации можно открыть сайт, нажав соответствующую кнопку.
Вы всегда можете внести изменения, нажав на карандаш в правом нижнем углу страницы прямо с сайта, либо зайдя через гугл-диск. Но имейте в виду, что после каждого изменения нужно заново опубликовать сайт, иначе оно не вступает в силу.
Ну вот я и сайтовладелец. Вроде бы не так сложно, да? Безумно интересно узнать, что получится у вас. Попробуйте и не забудьте поделиться в комментариях!
Ещё вам может быть интересно:
Гугл-документы — удобный инструмент для работы мамы-райтера
Алгоритм подготовки убедительного портфолио для копирайтера
Как оформить портфолио копирайтеру. Видеоурок
Евгения Кузнецова, выпускница тренинга «Мама-райтер 5.0»
Переводчик, копирайтер

















Еще более интересный конструктор сайтов не на диске гугла,а в акаунте гугла…Зайдите в свой аккаунт гугла-нажмите на сетку вверху справа и выбетите иконку-сайты гугла …